
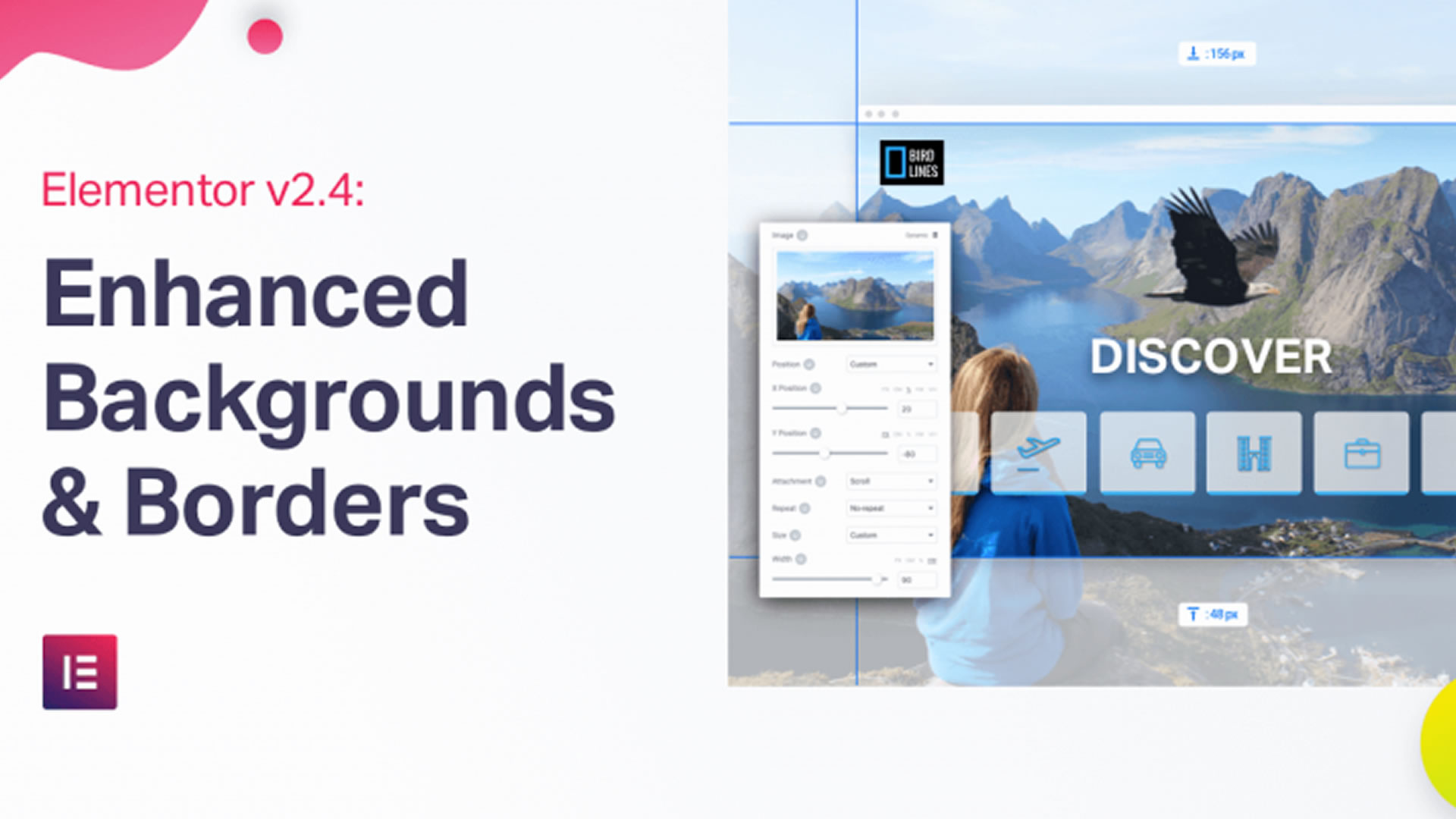
本次Elementor更新增加不少功能,包括針對背景圖像在裝置的呈現,過去會因為你在電腦版呈現的是一隻狗的臉,當你用行動裝置來看時,或許它呈現的是狗尾巴,而無一致性,現在這個版本,你可以分別對平版和手機進行自定義調整,不再有差異,相當實用。

再來有一個還不錯的新功能,當我們在電腦設計版面時,會利用欄邊框來製作分隔線,在行動裝置上這些分隔線就顯得多餘也沒意義,現在這版本也提供了自定義功能,在電腦版上可以設定有左右框線,在手機則將邊線設為0,注意,一定要設邊線,再去調整不同裝置的邊線寬度,若設無邊線,則不論何種裝置,都不會出現了。
除了以上功能,此版本還提供了安全模式、影音連結自定義等。
 Elementor是一款頁面編輯器,今日在其部落格發布了收購Layers WP theme的消息,會收購的原因是Elementor的使用者一直在找尋適合Wordpress的布景主題,並且可以完全相容Elementor。
Elementor是一款頁面編輯器,今日在其部落格發布了收購Layers WP theme的消息,會收購的原因是Elementor的使用者一直在找尋適合Wordpress的布景主題,並且可以完全相容Elementor。