近年來許多民眾因確診COVID-19,想知道該如何線上申報勞保普通傷病給付,也因此需學習如何登入申請,登入後要選擇「意外」/「確診COVID-19勞保普通傷病給付申辦」功能,即可開始依照指示輸入申請資料,該如何登入呢?登入方式有四種,分別是自然人憑證、虛擬勞保憑證、健保卡號+戶號、行動電話認證等,考量許多年長者家中無電腦、無讀卡機、虛擬勞保憑證也不清楚是什麼?行動電話認證方式,需在手機中切換頁面常迷航的狀況下,本篇幅以健保卡號+戶號登入方式介紹,應是較簡便登入查詢的方式了。
首先在手機(Google)搜尋欄位輸入「勞保局 e化服務系統」,找到 e化服務系統 – 勞動部勞工保險局點入,進到 e化服務系統首頁後,再點選個人(個人網路申報及查詢作業)。
 圖一(左):搜尋勞保局 e化服務系統;圖一(右):點選個人(個人網路申報及查詢作業)
圖一(左):搜尋勞保局 e化服務系統;圖一(右):點選個人(個人網路申報及查詢作業)
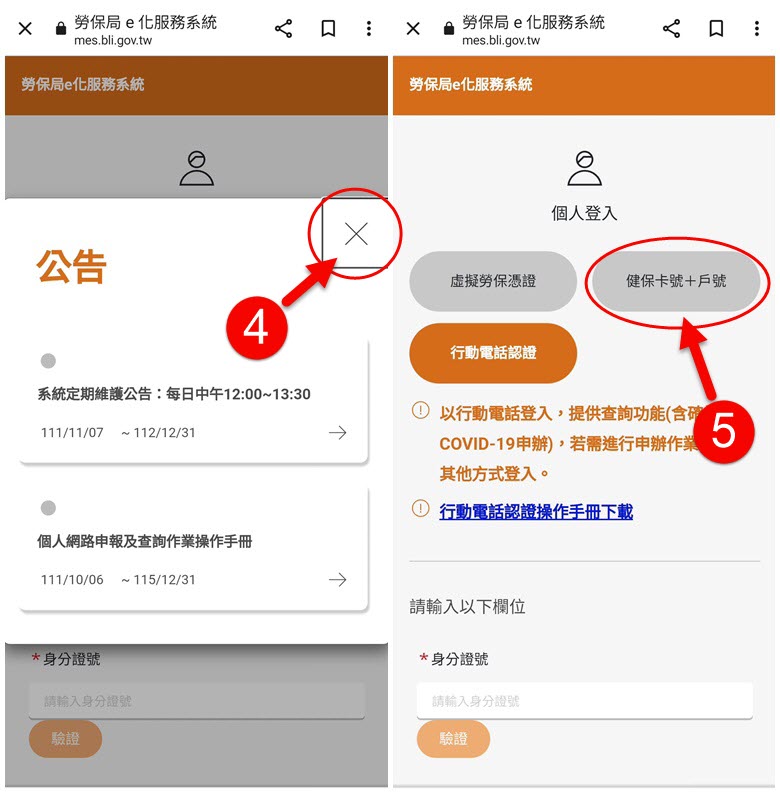
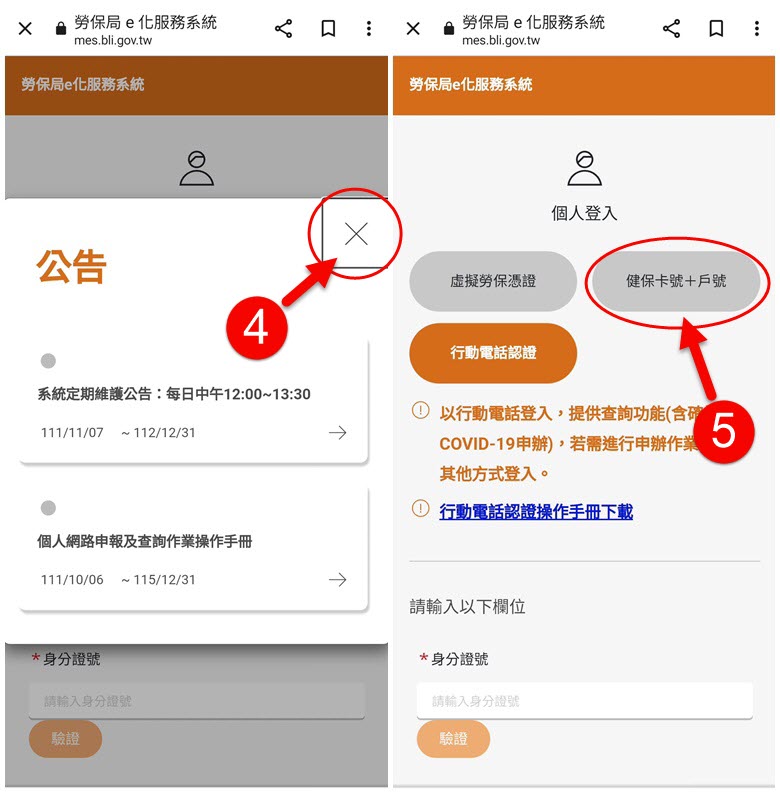
進入勞保局 e化服務系統後,常會跳出視窗,提醒使用者系統定期維護時間及操作手冊等等,可直接點叉叉關閉公告,再選擇登入方式「健保卡號+戶號」。
 圖二(左):關閉公告視窗;圖二(右):點選「健保卡號+戶號」
圖二(左):關閉公告視窗;圖二(右):點選「健保卡號+戶號」
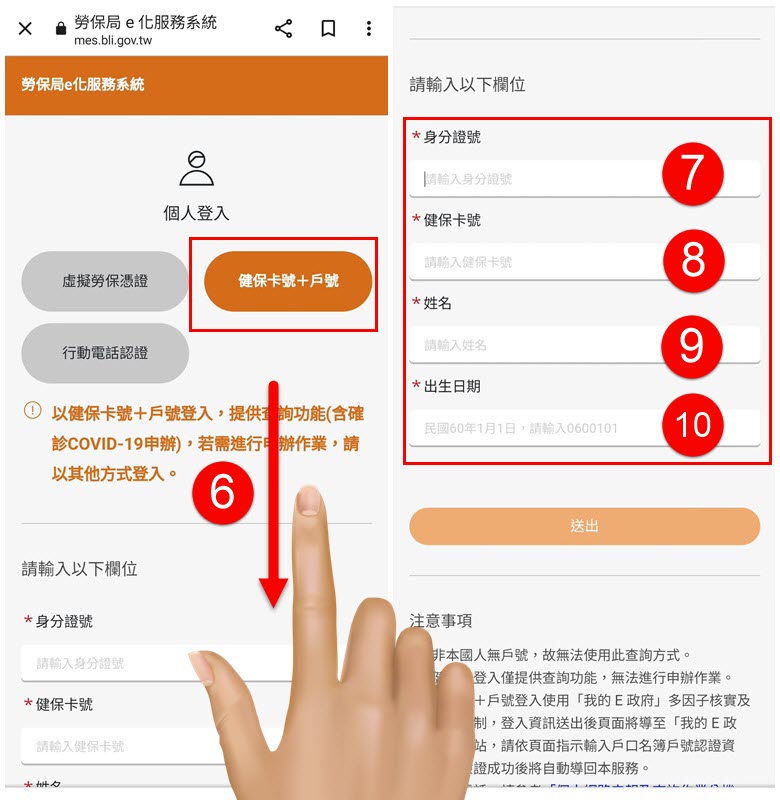
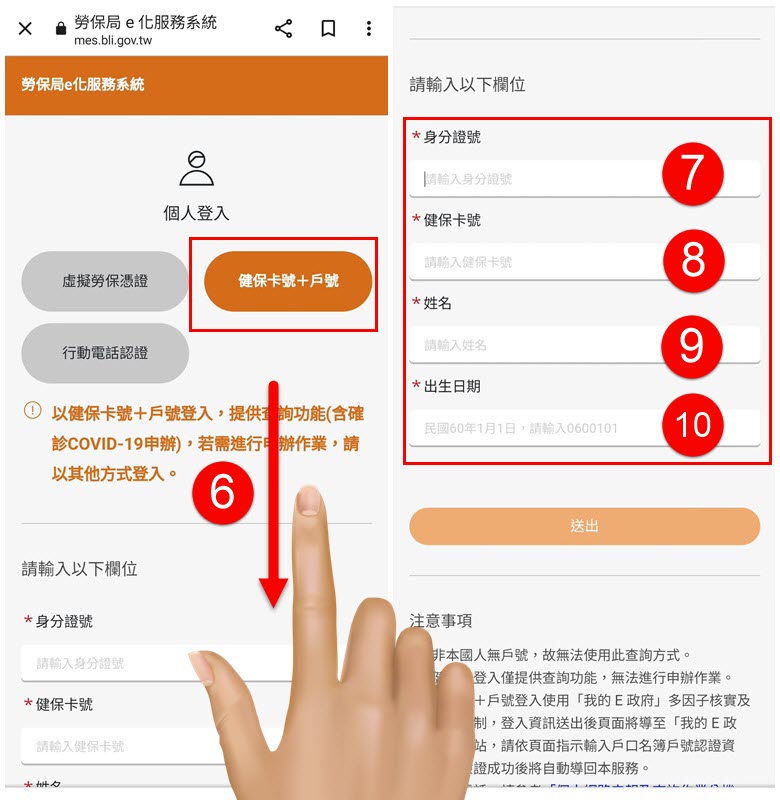
點選後下方欄位和說明會變動,下滑針對身分證號、健保卡號、姓名、出生日期一一填入。
 圖三(左):滑動頁面內容;圖三(右):分別填寫身分證號、健保卡號、姓名、出生日期
圖三(左):滑動頁面內容;圖三(右):分別填寫身分證號、健保卡號、姓名、出生日期
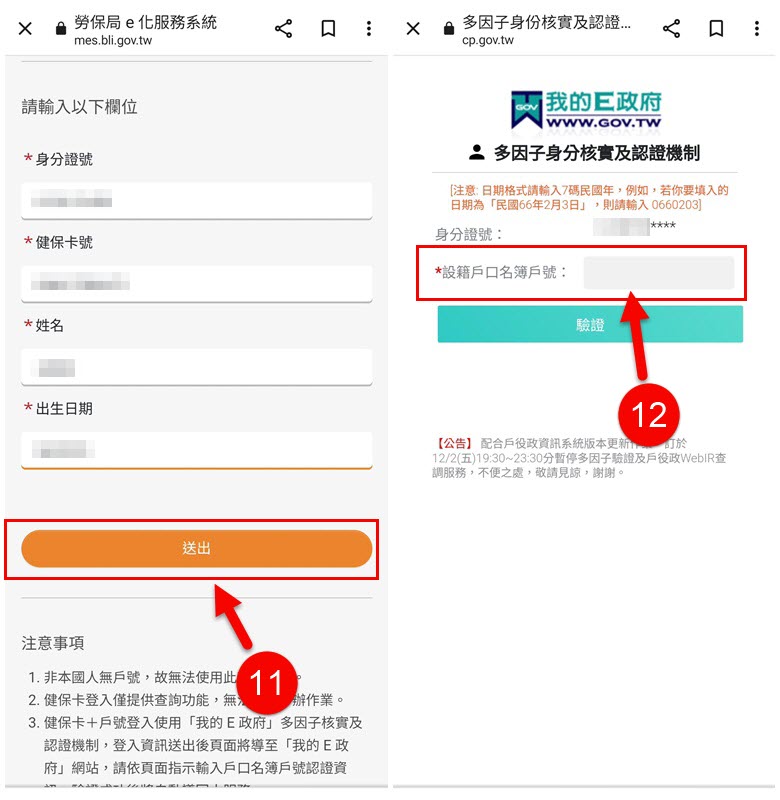
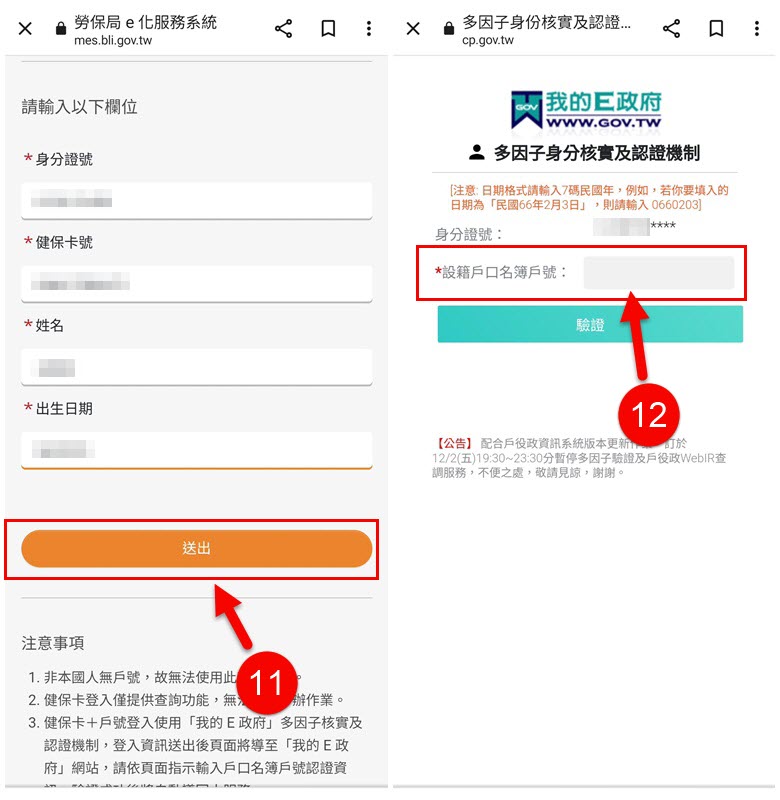
填寫完按送出,頁面立即跳轉至我的E政府,多因子身分核實及認證機制頁面,檢視身分證號前幾碼是否正確,再填入設籍戶口名簿戶號,戶號請查詢戶口名簿。
 圖四(左):填完資料按送出鍵;圖四(右):跳轉至我的E政府再輸入戶號
圖四(左):填完資料按送出鍵;圖四(右):跳轉至我的E政府再輸入戶號
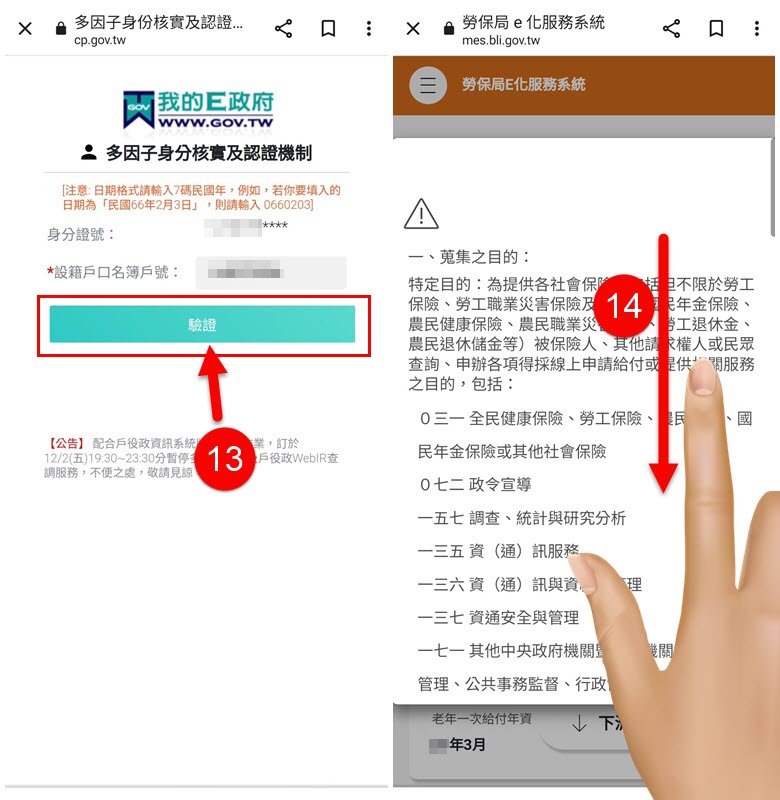
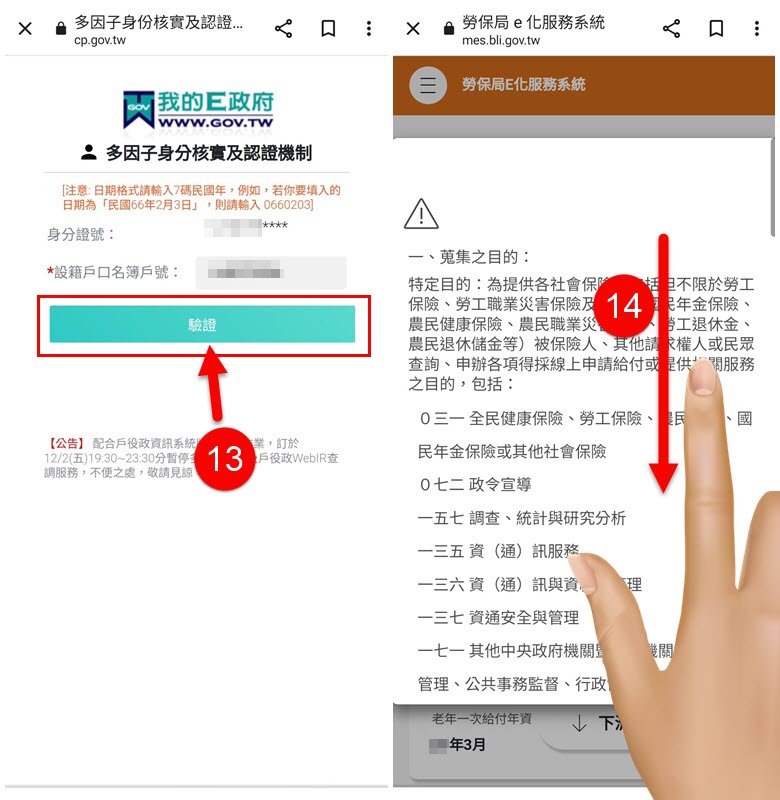
填寫完按驗證送出,頁面再轉回勞保局 e化服務系統,並出現網站針對包括蒐集個人資料的細項說明,請一一詳閱至最後。
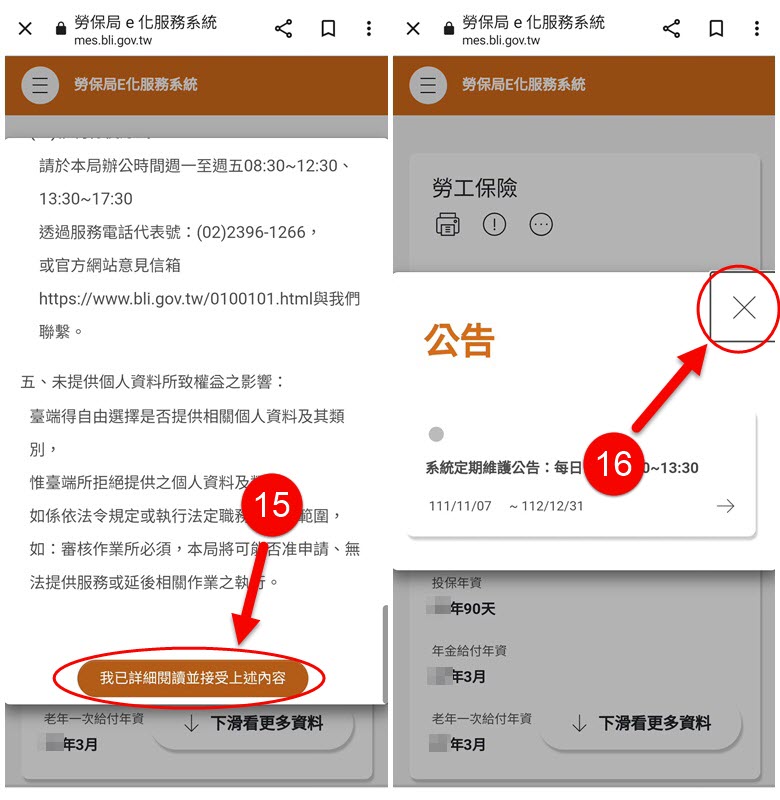
 圖五(左):填完資料按驗證按鍵;圖五(右):詳閱說明
圖五(左):填完資料按驗證按鍵;圖五(右):詳閱說明
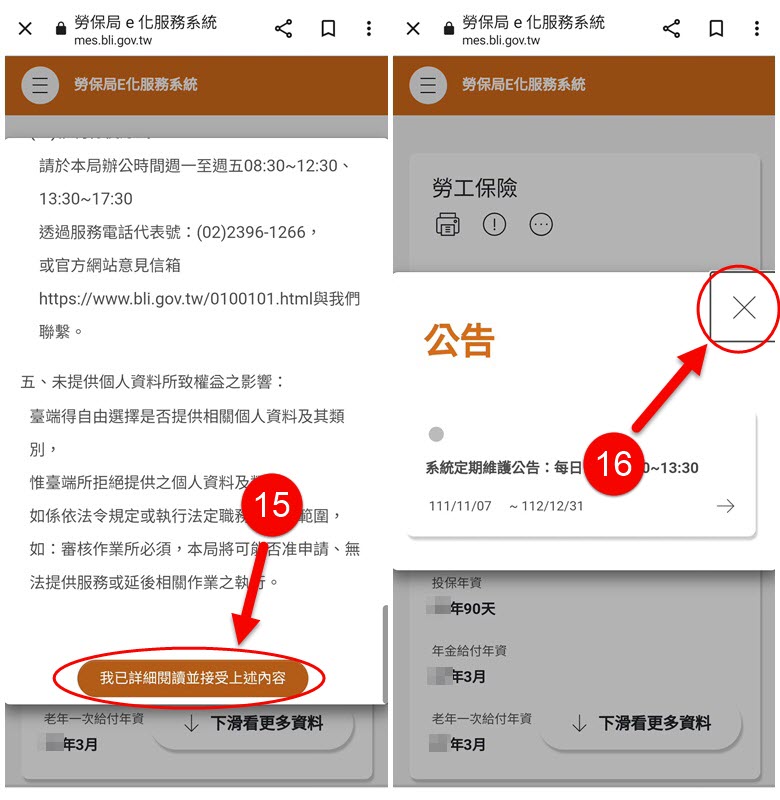
下滑至說明最後,按「我已詳細閱讀並接受上述內容」後,會再跳出網站公告,按叉叉關閉即可。
 圖六(左):按「我已詳細閱讀並接受上述內容」;圖六(右):關閉公告視窗
圖六(左):按「我已詳細閱讀並接受上述內容」;圖六(右):關閉公告視窗
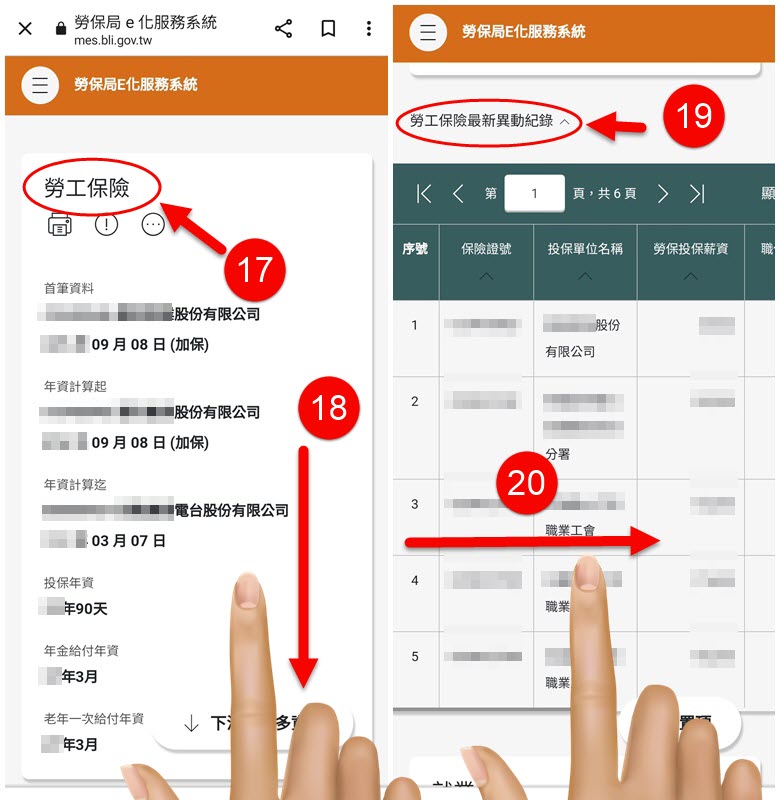
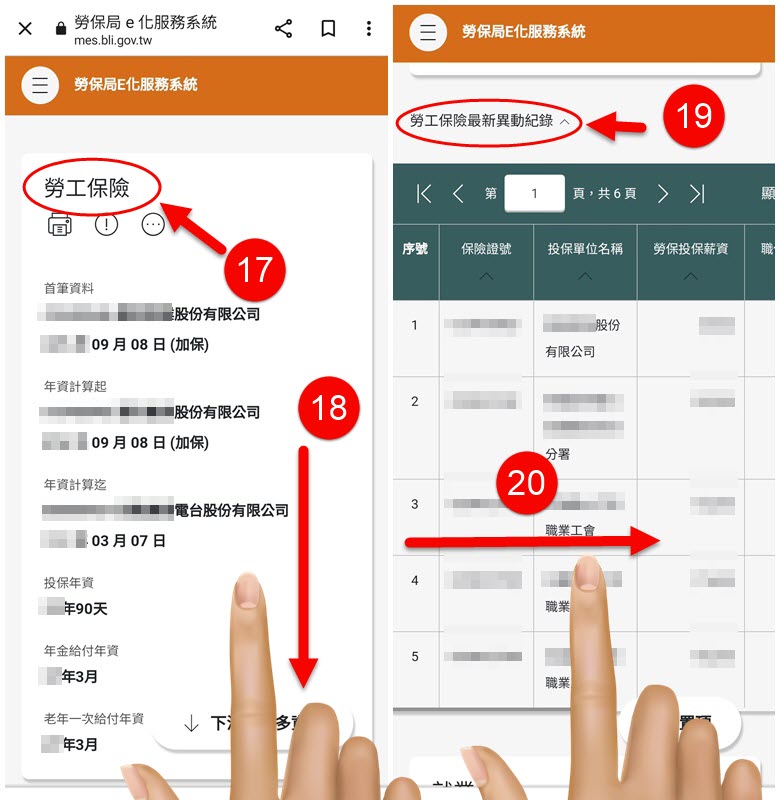
正式進入個人勞保資訊頁面,第一個是勞工保險,可看到你的首筆及目前勞保投保單位,累計至今投保年資等,再往下查看,即有勞工保險最新異動紀錄,以表格呈現,每頁約五筆,若忘記何時待過什麼單位,這裡也可以查看,還有當時的投保薪資。
 圖七(左):查看投保年資;圖七(右):所有投保單位異動資料
圖七(左):查看投保年資;圖七(右):所有投保單位異動資料
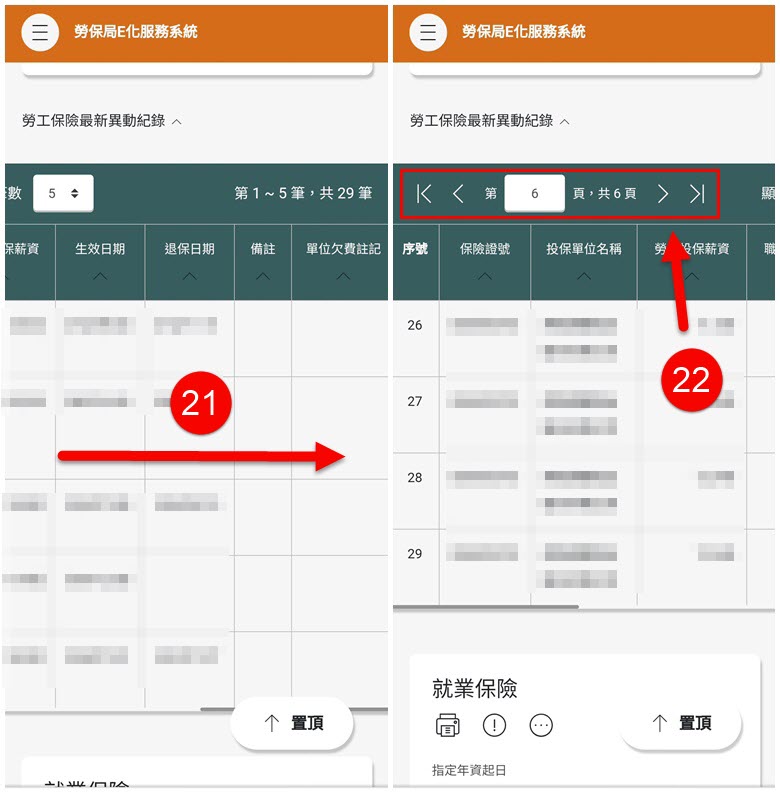
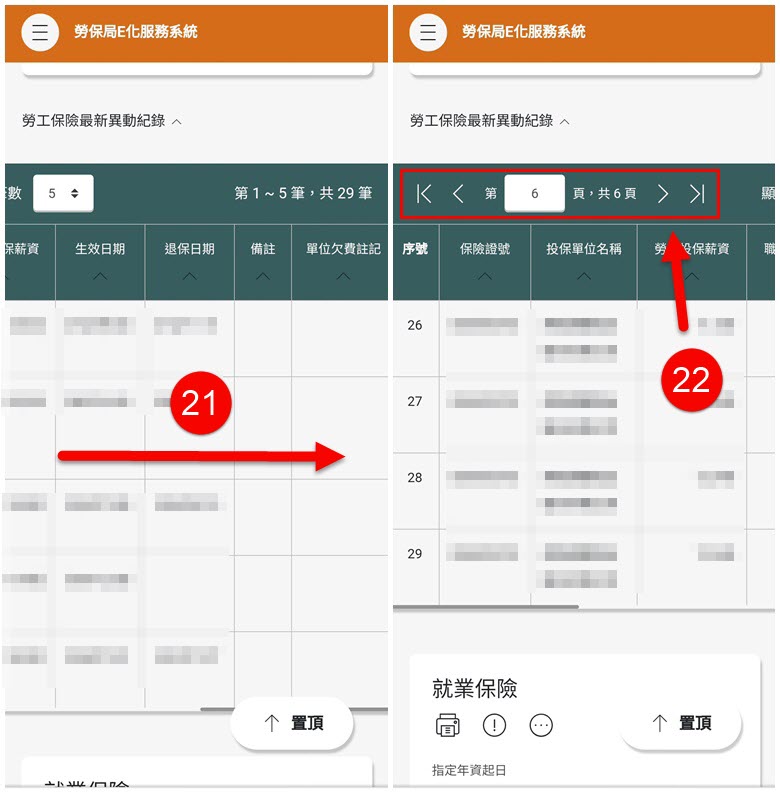
還可以看每個投保單位生效及退保日期,單位是否有欠費註記等等,想看其他筆,點選上方頁數按鈕切換。
 圖八(左):查看投保單位各項資料;圖八(右):切換頁數看更多筆
圖八(左):查看投保單位各項資料;圖八(右):切換頁數看更多筆
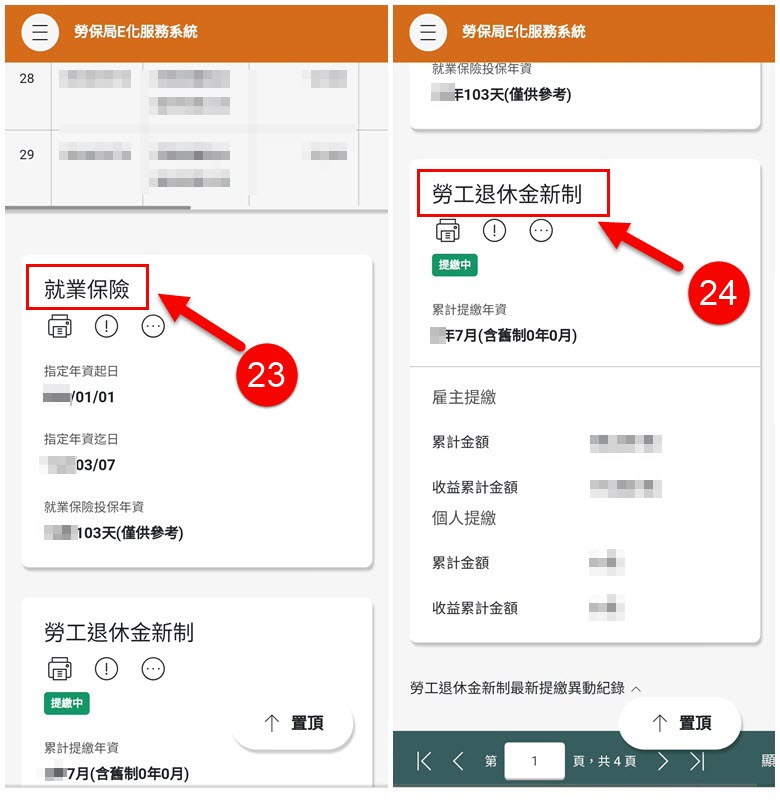
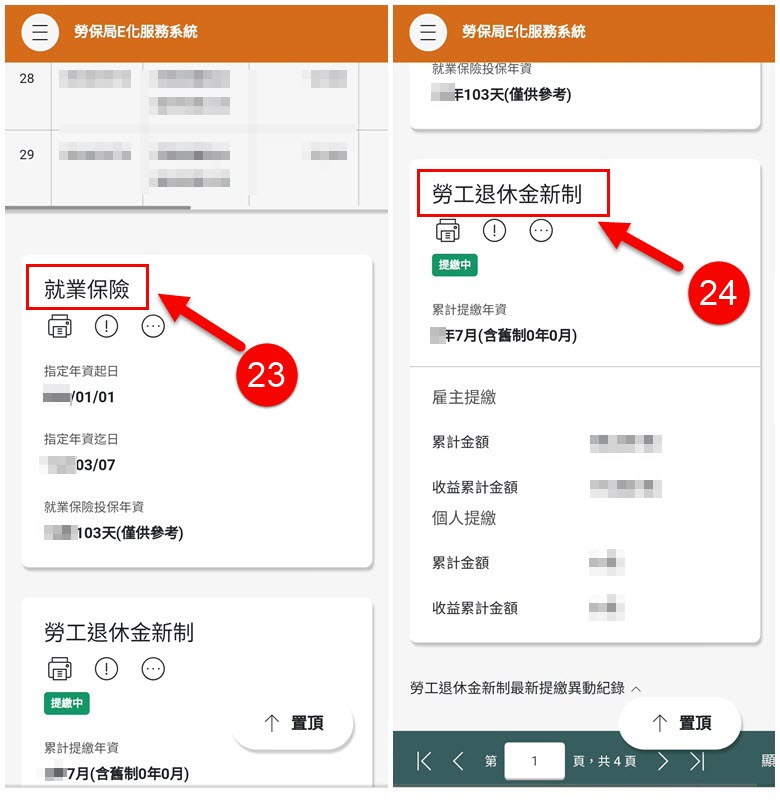
再查看就業保險起迄日,累計年資,還有勞工退休金新制累計提繳年資多久?是否含舊制?是否仍在提繳中?迄今累計金額及收益多寡?若有個人自行提撥,也能在此查看。
 圖九(左):查看就業保險資料;圖九(右):查看勞工退休金新制資料
圖九(左):查看就業保險資料;圖九(右):查看勞工退休金新制資料
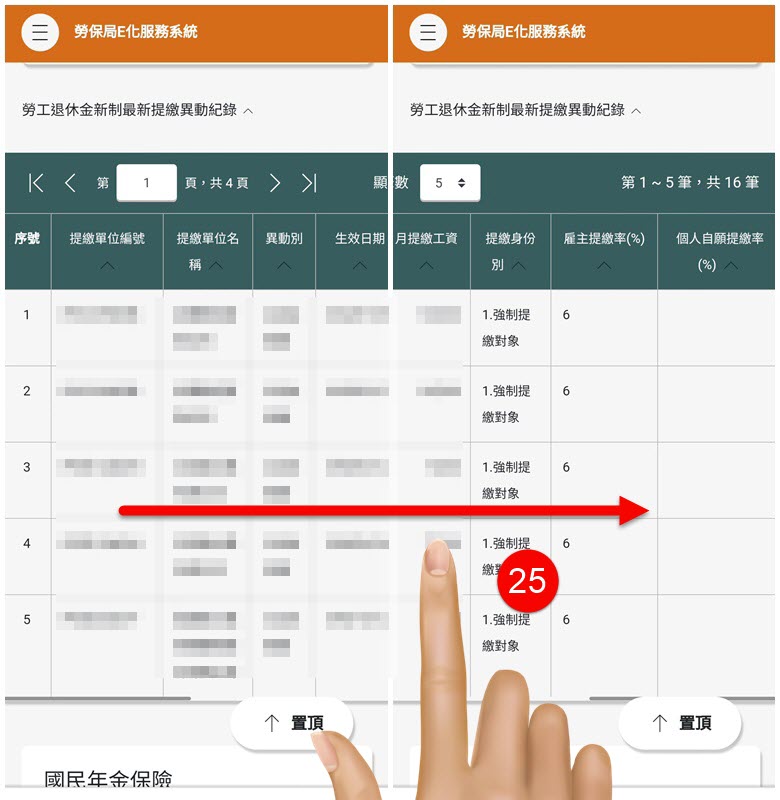
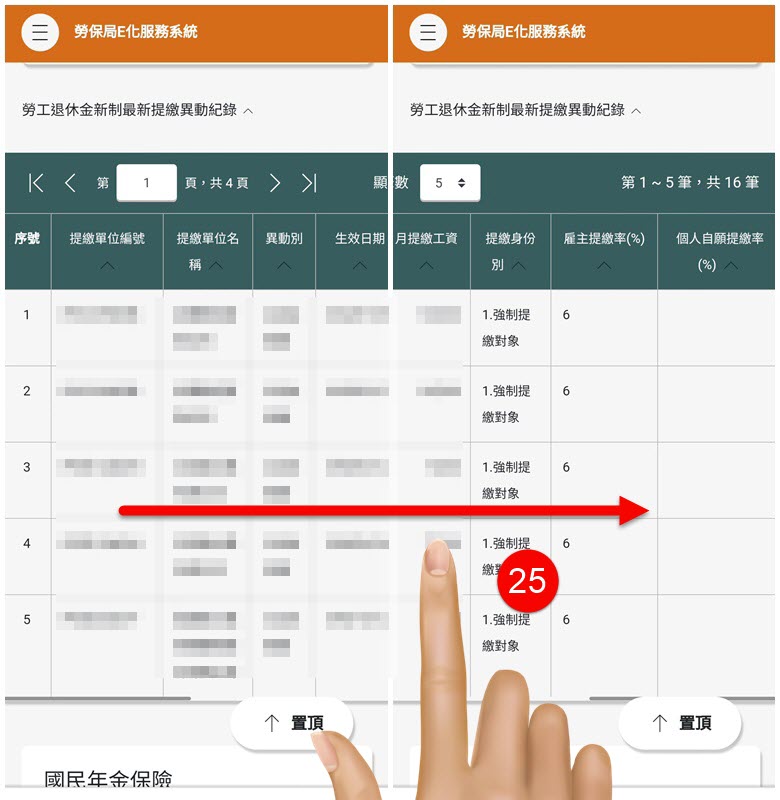
勞工退休金新制也可查看各投保單位提撥之%數及生效日期、月提繳工資等。
 圖十:查看勞工退休金新制各投保單位
圖十:查看勞工退休金新制各投保單位
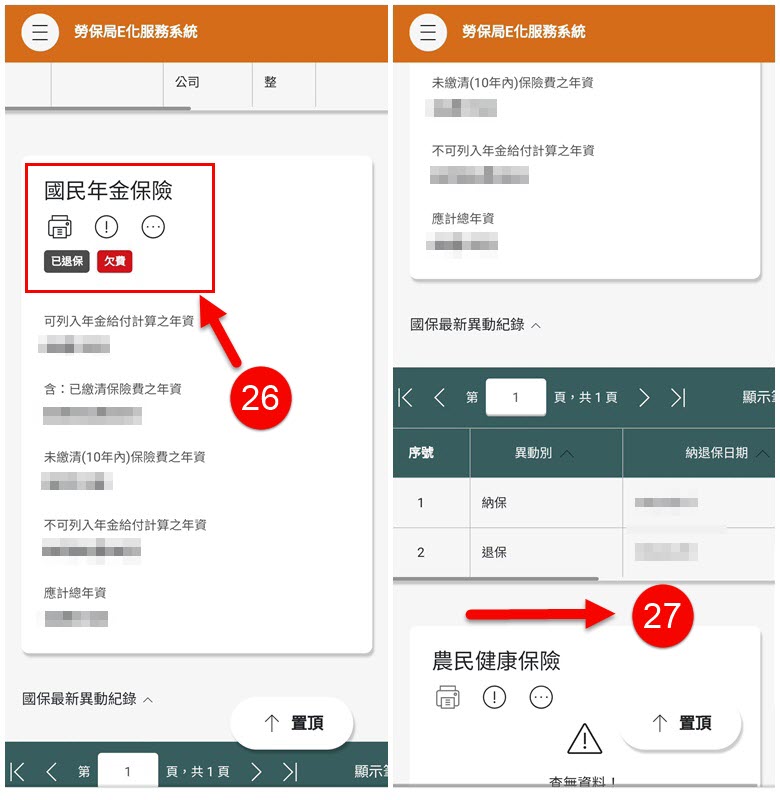
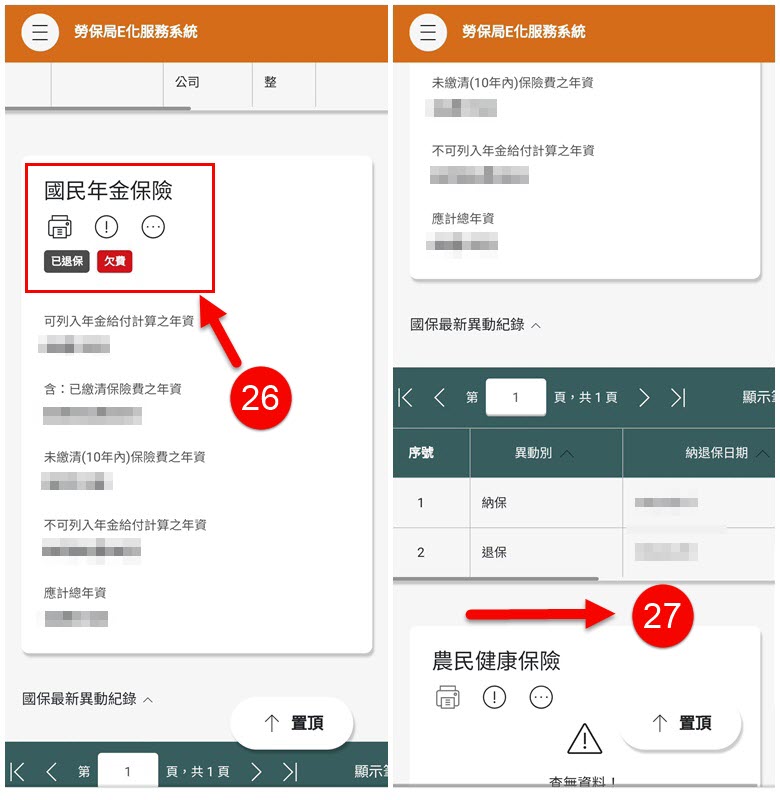
再查看國民年金保險累計年資,已繳清和未繳清的年資,是否退保及欠費等皆可看到,以及納退保日期。
 圖十一(左):查看國民年金保險資料;圖十一(右):國民年金保險納退保日期
圖十一(左):查看國民年金保險資料;圖十一(右):國民年金保險納退保日期
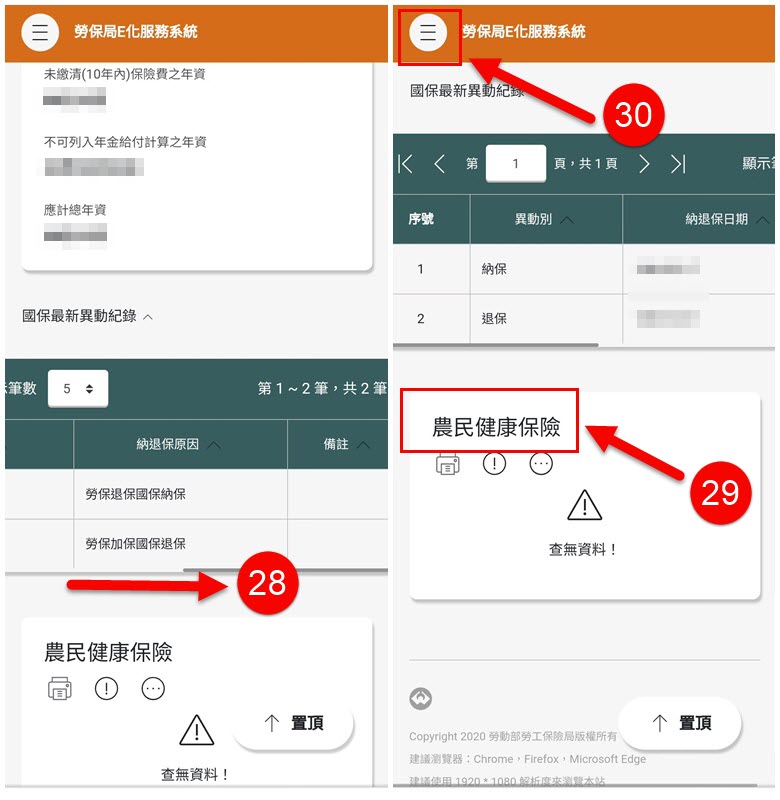
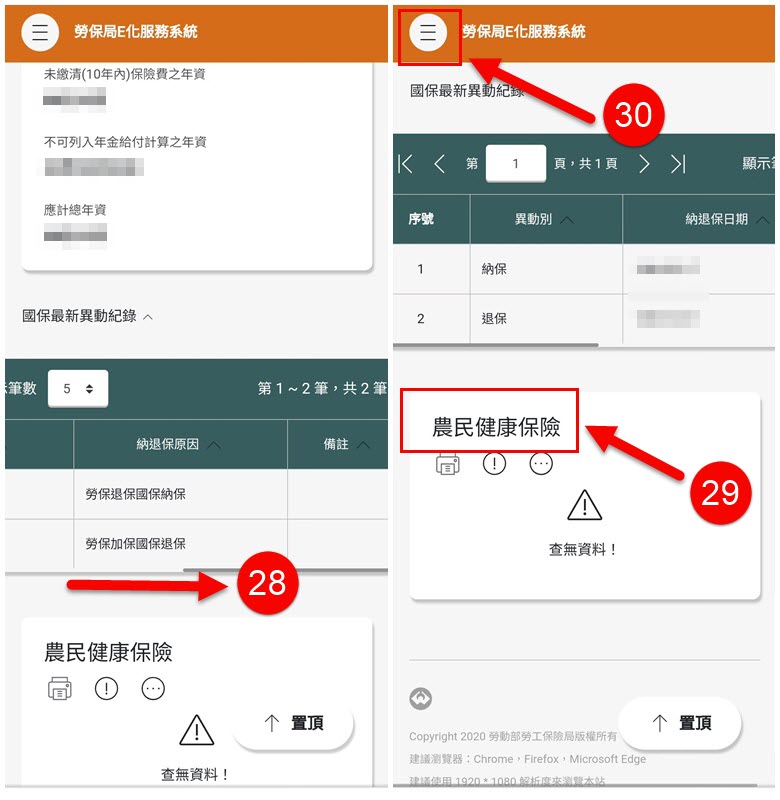
表格右滑還可查看國民年金納退保原因及納退保日期,是否曾或現今加入農民健康保險,要登出勞保局e化服務系統,請點選左上角(漢堡)選單。
 圖十二(左):查看國民年金保險納退保原因;圖十二(右):是否有農民健康保險
圖十二(左):查看國民年金保險納退保原因;圖十二(右):是否有農民健康保險
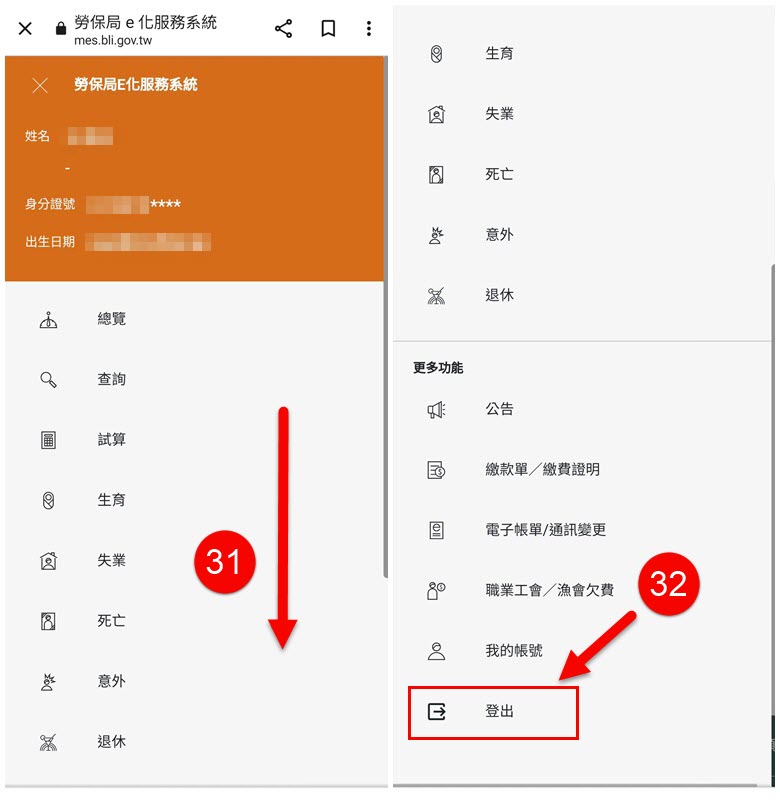
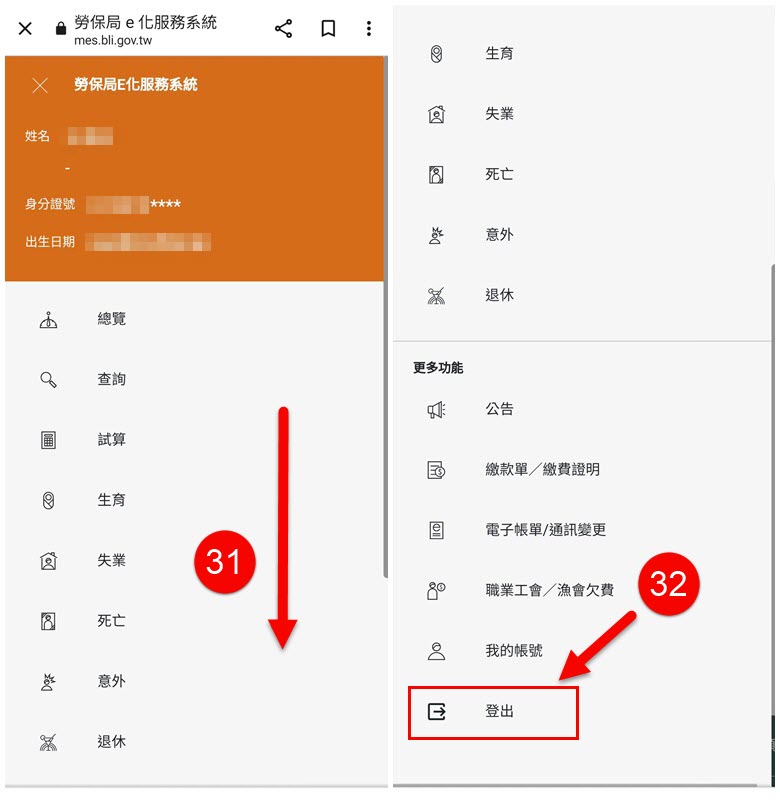
點選後彈出左側選單,可看到自己的姓名、身分證號、出生日期等資料,下方還有各項功能可查詢使用,要登出請下滑至最底,再按登出即可。
 圖十三(左):下滑頁面;圖十三(右):點選登出
圖十三(左):下滑頁面;圖十三(右):點選登出
以上說明是否已學會如何透過健保卡號+戶號登入來操作勞保局e化服務系統呢?